Cliques Rápidos
Ajuda e SuporteDúvidas com aparência
Problemas de conexão
Dúvidas sobre fóruns
Dúvidas sobre script
Personalização
Olho dos experiêntes
Galeria de Temas
Pedidos Gráficos
Geral - Miscelânea
Sugestões & Feedback
Espaço Publicidade
Discuções Gerais
Denúncias
Últimos assuntos
Procurar
Entrar
Parceiros
Palavras-chaves
Quem está conectado?
Há 4 usuários online :: 0 registrados, 0 invisíveis e 4 visitantes Nenhum
[ Ver toda a lista ]
O recorde de usuários online foi de 129 em Qua Abr 07, 2021 6:37 am
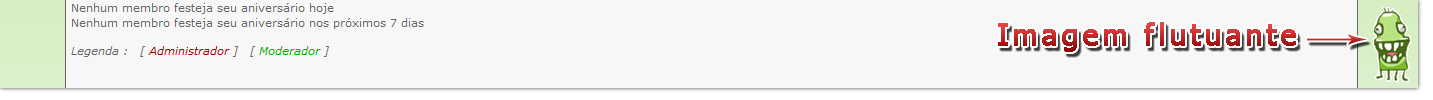
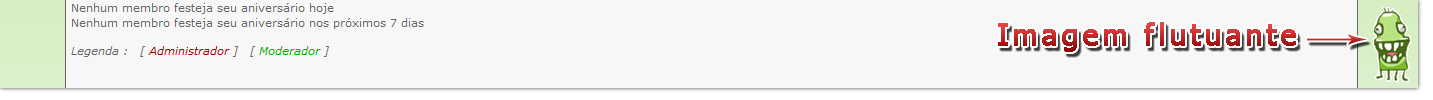
Imagem flutuante
4 participantes
Página 1 de 1
 Imagem flutuante
Imagem flutuante
A imagem flutuante é uma figura que fica em uma posição na página e
acompanha a barra de rolagem. Sua utilidade é variada, desde
informações e, até mesmo um pequeno logotipo do fórum.
1º - Inserindo o códgo CSS
Para
a mensagem funcionar correctamente, você deverá adicionar um código CSS
na sua folha de estilos para que ela não apresente problemas:
Painel de Controle -> Visualização -> Imagens e cores -> Cores -> Folha de estilo CSS
Onde terá de adicionar o seguinte código:
Iremos compreender como definir a posição da imagem na página no
próximo passo, então leia-o antes de adicionar este código á sua Folha
de estilos CSS. Após adicionado, não se esqueça de clicar em Validar para salvar as alterações no código CSS.
2º - Definir a posição da imagem no fórum;
Para
estas configuração, terá de ser adicionado algumas propriedades onde
está escrito "posição" no código CSS apresentado no item anterior.
Vejamos como devemos fazer a configuração:
Primeiro deveremos definir onde ela estará posicionada em relação ao topo ou a parte inferior do fórum. Veja a aplicabilidade:
Vermelho -> Deverá ser top para topo da página ou bottom para a parte inferior. Lembre-se que se adicionar um não necessitará adicionar o outro.
Verde -> É a distância entre o topo ou a parte inferior, dependerá do que foi definido na indicação dada acima.
Após definir a posição vertical, teremos de definir se ele estará localizado á direita ou á esquerda. Vejamos como estruturar:
Vermelho -> Deverá ser left para a esquerda da página ou right para a margem direita da página. Lembre-se que se adicionar um não necessitará adicionar o outro.
Verde -> É a distância entre a margem e a imagem direita ou esquerda, dependerá do que foi definido na indicação dada acima.
Como resultado final á adicionar, no caso deste exemplo teríamos:
3º - Elaborar o código HTML
Após
inserir o código CSS teremos de trabalhar o código para que o mesmo
funcione. Para isso somente terá de adicionar a este código predefinido
o endereço da imagem:
Vermelho -> Será o endereço da imagem que
deseja adicionar. Lembre-se de que o mesmo terá de estar em um formato
de imagem, caso contrário o código não irá funcionar perfeitamente.
4º - Teremos de inserir o código para que funcione em todas as páginas:
Devemos
colocá-lo em um campo que seja mostrado em todas as páginas, como
somente há um campo que se encaixe neste requisito, a descrição do seu
fórum será comprometida com este código. Pode manter ambos em
funcionamento, para isso basta separar o código da descrição.
Para adicionar o código aceda a:
Painel de Controle -> Geral -> Fórum -> Configurações
Ele deverá ser adicionado ao campo "Descrição do site". Caso encontre códigos nesta área, deverá colá-lo primeiro, antes de tudo mais que possa existir neste campo.
Foi
mencionado este exemplo, mas poderá colocar este código em qualquer
parte do Fórum, desde que aceite HTML, poderá fazê-lo em widgets,
mensagem da Home Page, ou em mensagens, desde que estas aceitem a
linguagem HTML (este não muito recomendável).
4º - Resultado final, com uma imagem de exemplo:
__________________________________________________________________________
 Fórum dos Fóruns
Fórum dos Fóruns
acompanha a barra de rolagem. Sua utilidade é variada, desde
informações e, até mesmo um pequeno logotipo do fórum.
--> Tutoriais, Dicas e Astúcias <--
Imagem flutuante
Imagem flutuante
1º - Inserindo o códgo CSS
Para
a mensagem funcionar correctamente, você deverá adicionar um código CSS
na sua folha de estilos para que ela não apresente problemas:
Painel de Controle -> Visualização -> Imagens e cores -> Cores -> Folha de estilo CSS
(clique na imagem para aumentar)


Onde terá de adicionar o seguinte código:
#flutuante {
display: scroll;
position: fixed;
Posição
}
Iremos compreender como definir a posição da imagem na página no
próximo passo, então leia-o antes de adicionar este código á sua Folha
de estilos CSS. Após adicionado, não se esqueça de clicar em Validar para salvar as alterações no código CSS.
2º - Definir a posição da imagem no fórum;
Para
estas configuração, terá de ser adicionado algumas propriedades onde
está escrito "posição" no código CSS apresentado no item anterior.
Vejamos como devemos fazer a configuração:
Primeiro deveremos definir onde ela estará posicionada em relação ao topo ou a parte inferior do fórum. Veja a aplicabilidade:
top:10px;
Vermelho -> Deverá ser top para topo da página ou bottom para a parte inferior. Lembre-se que se adicionar um não necessitará adicionar o outro.
Verde -> É a distância entre o topo ou a parte inferior, dependerá do que foi definido na indicação dada acima.
Após definir a posição vertical, teremos de definir se ele estará localizado á direita ou á esquerda. Vejamos como estruturar:
left:5px;
Vermelho -> Deverá ser left para a esquerda da página ou right para a margem direita da página. Lembre-se que se adicionar um não necessitará adicionar o outro.
Verde -> É a distância entre a margem e a imagem direita ou esquerda, dependerá do que foi definido na indicação dada acima.
Como resultado final á adicionar, no caso deste exemplo teríamos:
top: 10px;
left: 5px;
3º - Elaborar o código HTML
Após
inserir o código CSS teremos de trabalhar o código para que o mesmo
funcione. Para isso somente terá de adicionar a este código predefinido
o endereço da imagem:
<img id="flutuante" src="Endereço_da_imagem" />
Vermelho -> Será o endereço da imagem que
deseja adicionar. Lembre-se de que o mesmo terá de estar em um formato
de imagem, caso contrário o código não irá funcionar perfeitamente.
4º - Teremos de inserir o código para que funcione em todas as páginas:
Devemos
colocá-lo em um campo que seja mostrado em todas as páginas, como
somente há um campo que se encaixe neste requisito, a descrição do seu
fórum será comprometida com este código. Pode manter ambos em
funcionamento, para isso basta separar o código da descrição.
Para adicionar o código aceda a:
Painel de Controle -> Geral -> Fórum -> Configurações
Ele deverá ser adicionado ao campo "Descrição do site". Caso encontre códigos nesta área, deverá colá-lo primeiro, antes de tudo mais que possa existir neste campo.
(carregue na imagem para aumentar)


Foi
mencionado este exemplo, mas poderá colocar este código em qualquer
parte do Fórum, desde que aceite HTML, poderá fazê-lo em widgets,
mensagem da Home Page, ou em mensagens, desde que estas aceitem a
linguagem HTML (este não muito recomendável).
4º - Resultado final, com uma imagem de exemplo:
(carregue na imagem para aumentar)


__________________________________________________________________________
 Fórum dos Fóruns
Fórum dos Fóruns | Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título: [Dúvida] Imagem flutuante |
 Re: Imagem flutuante
Re: Imagem flutuante
POderia Dar O Codigo Completo OK
Designer Vibe02- **
- Pontos : 64
Reputação : 0
Nº Mensagens : 34
Inscrito dia : 08/06/2009
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos|
|
|

 Início
Início

» [Web Expert] - Quantos amigos há em seu perfil?
» ..:::80's Series Fórum:::..
» [Informática]Oque é HTML 5?
» Parceria com Gcn-Grand Chase Novidades
» Anúncio: Alterações na Administração - Saída do Fundador Expert
» Regras da sessão de "Publicidade"
» Regras da sessão de "Publicidade"
» Regras da sessão de "Publicidade"
» Regras da sessão de "Publicidade"
» Regras da sessão de "Publicidade"
» Regras da sessão de "Publicidade"
» Regras da sessão de "Publicidade"
» Entrada/Saída da Staff
» [Informática] Um pixel muda tudo
» Troca de nick
» Multi-Fórum - De tudo um pouco um pouco de tudo
» Super Web - Seu site de entretenimento
» Portal Connected, desde design a programação! Registre-se
» Solicitação de parceria com Br-Grand Chase